
1、html结构
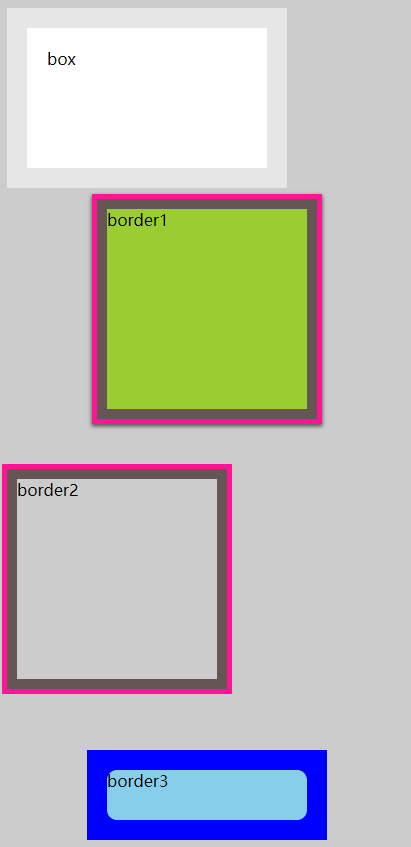
boxborder1border2border3
2.对应的css样式
我是在看到的博客时看到的感觉还不错,保留下来,一边以后可以拿来直接使用。
重要用到的background-clip,box-shadow,outline属性,不了解的同学可以查看W3School查看

本文共 262 字,大约阅读时间需要 1 分钟。

1、html结构
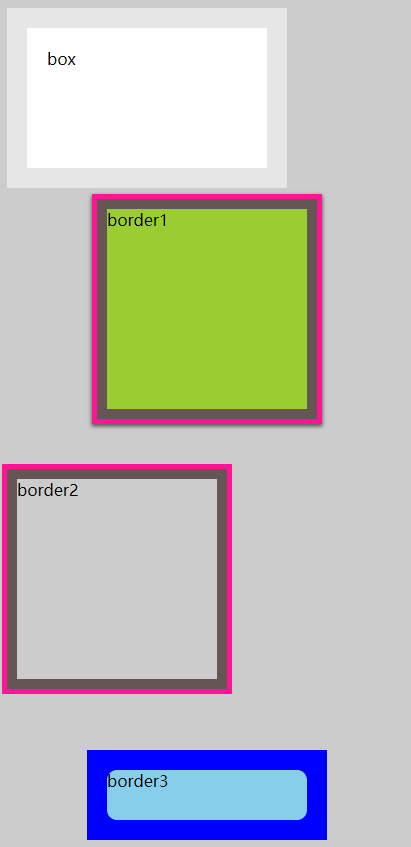
boxborder1border2border3
2.对应的css样式
我是在看到的博客时看到的感觉还不错,保留下来,一边以后可以拿来直接使用。
重要用到的background-clip,box-shadow,outline属性,不了解的同学可以查看W3School查看

转载于:https://www.cnblogs.com/liliy-w/p/8989330.html